Practical no. 6:IMPLIMENT THE BORDER PROPERTIES IN WEB PAGE
✯Exercise :
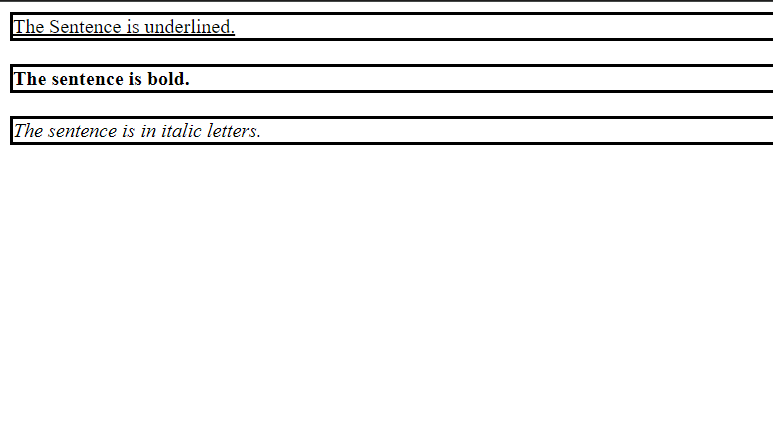
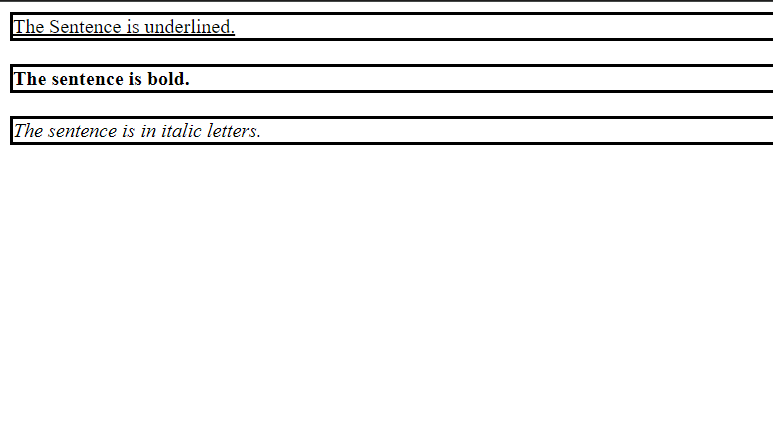
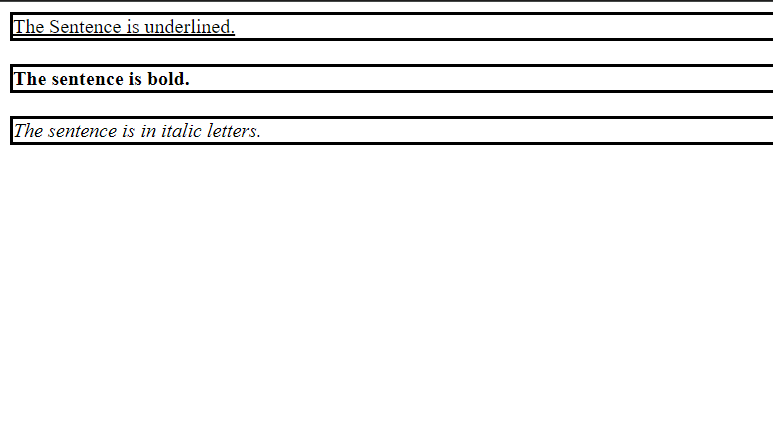
✧Write HTML code for following output

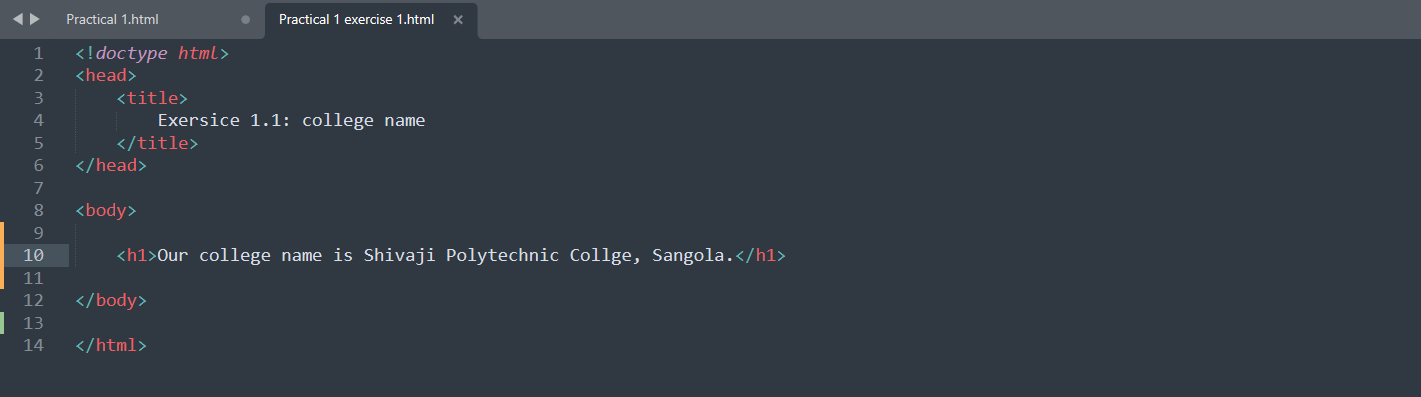
✯Answer:

✯Practical releted questions :
✧(1) Write different border styles.
✯Answer:
1.Solid border:
border-style: solid
2.Dashed border:
border-style : dashed
3.Dotted border:
border-style: doted
4.Double border:
border-style : double
5.Groove border:
border-style : groove
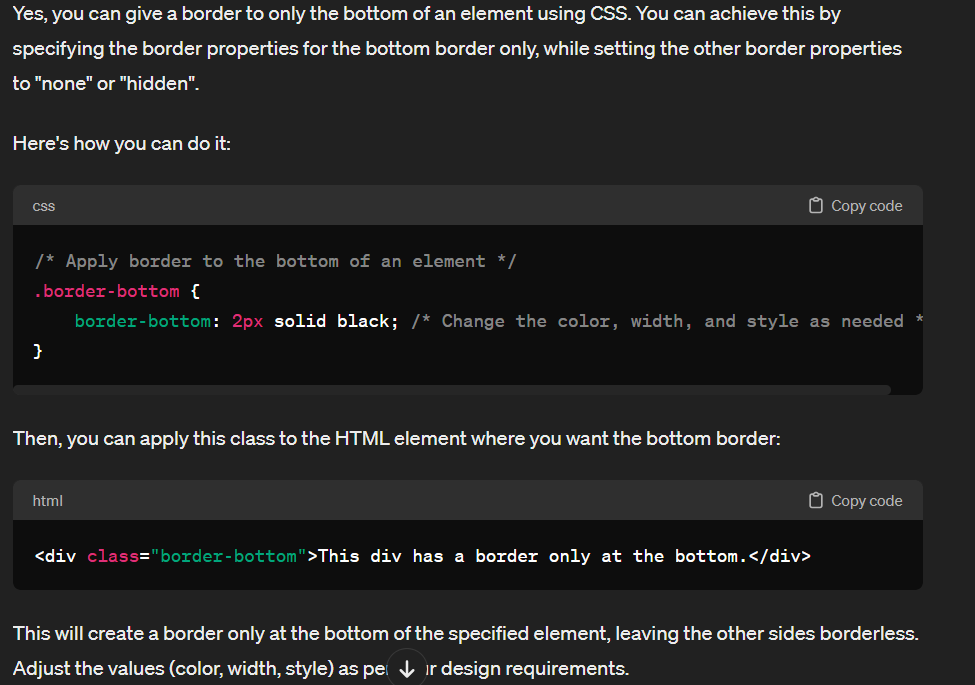
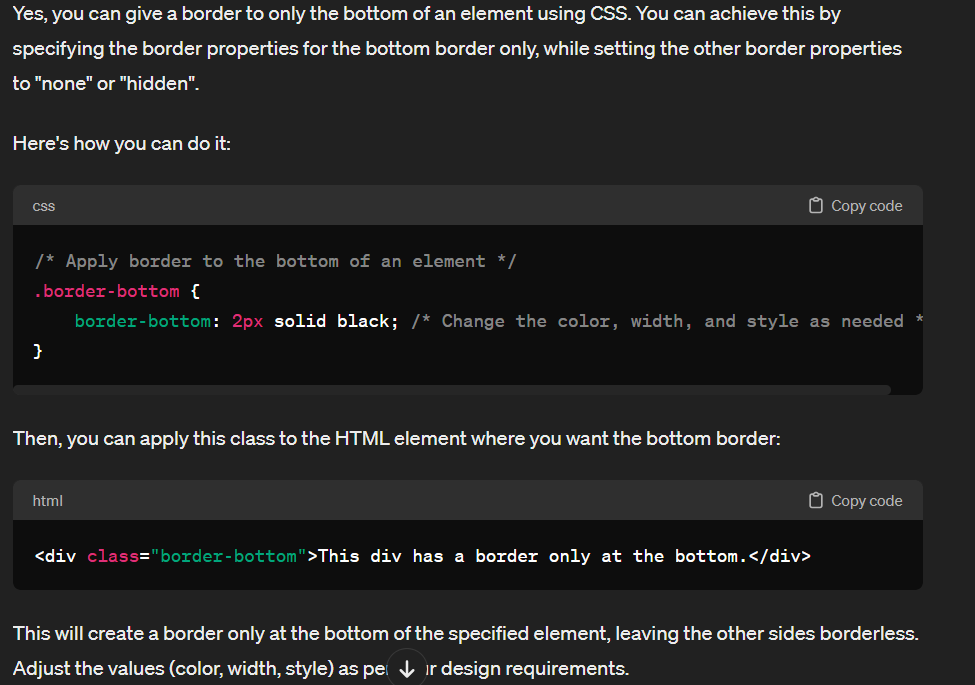
✧(2) Can we give border to only bottem ofan element? How?
✯Answer:

END